Vector graphics
Before diving into how Maps uses vector graphics, it may be helpful to understand how maps were created before. Previously, Google Maps downloaded the map as sets of individual 256x256 pixel “image tiles.” Each pre-rendered image tile was downloaded with its own section of map imagery, roads, labels and other features baked right in. Google Maps would download each tile as you needed it and then stitch sets together to form the map you see. It takes more than 360 billion tiles to cover the whole world at 20 zoom levels!
Now, we use vector graphics to dynamically draw the map. Maps will download “vector tiles” that describe the underlying geometry of the map. You can think of them as the blueprints needed to draw a map, instead of static map images. Because you only need to download the blueprints, the amount of data needed to draw maps from vector tiles is drastically less than when downloading pre-rendered image tiles. Google Maps isn’t the first mobile app to use vector graphics—in fact, Google Earth and our Navigation (Beta) feature do already. But a combination of modern device hardware and innovative engineering allow us to stream vector tiles efficiently and render them smoothly, while maintaining the speed and readability we require in Google Maps. Just try it out and see for yourself!
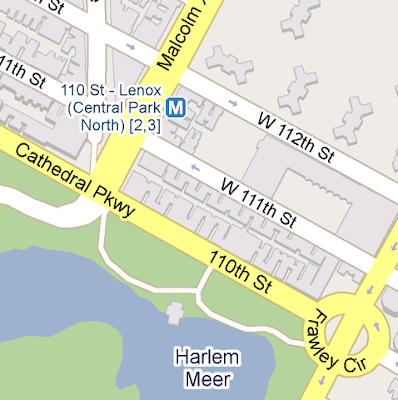
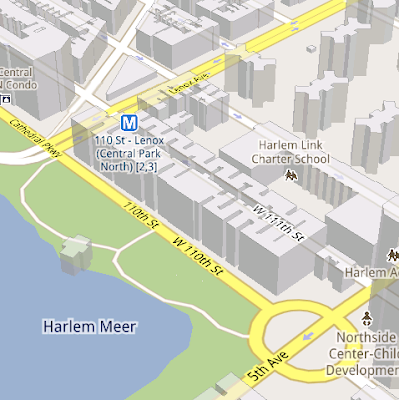
See the difference between image tiles (left) and vector tiles (right) tilted to show 3D buildings.
One map, many perspectives
Using vector tiles instead of image tiles gives Maps the flexibility to re-draw the same map from different perspectives using the same set of data. Zooming is one example of this at work. If you magnify an map image tile by 2x, lines such as roads and text would get twice as wide and appear blurry. As a result, we had to constrain Maps to 20 fixed “zoom levels,” each one twice as close as the last. Every time you zoomed in further, you’d need to download a completely new set of image tiles. It took time to load new data over a mobile data connection, and would fail when you lost your connection in a subway or large building.
Compared to image tiles (left), vector tiles (right) keep lines and labels crisp as you zoom.
We can also display entirely new levels of detail that weren’t possible with flat image tiles. For example, in the 100+ cities where we have 3D building data, each building is drawn in 3D using a polygonal building footprint and heights for different parts of the building. And with tilt and rotate, you can see them from a variety of different angles.
Reading the map
Just like other map features, labels are dynamically drawn so they continue to face you and stay legible if you rotate the rest of the map or use compass mode. Maps also “chooses” the best labels to show you based on several factors. You’ll notice labels fade in and out as you interact with the map so that the most useful ones appear and the map never gets too cluttered.
See the difference between rotating maps with static labels (left) and dynamic labels (right).
Previously, map features like labels and traffic could conflict (left) instead of blend seamlessly (right).
Offline reliability
Vector graphics also enable another significant new feature: the ability to continue viewing maps even when you have poor—or no—network connections. Because each vector tile works across multiple zoom levels, it requires more than 100 times less data to view maps across all zoom levels than before, allowing Maps to cache much larger areas of the map on your device.
With this first version, Maps proactively caches map data for the places you use Maps the most—where you’re actively using it as well as places for which you search or get directions. Then when you’re plugged in and connected over WiFi, caching happens automatically. Near your frequent places, you’ll get detailed vector tiles for city-sized regions so you can see every road labeled. Further away, you’ll have less detail but will typically have towns and highways labeled for miles. We’re continuing to work on these algorithms, so you’ll see improvements over time.
Offline rerouting
With Google Maps Navigation (Beta), you’ll also see the benefits of additional caching with offline rerouting. This feature is only possible because Navigation caches not only map data but also data like turn restrictions for the areas surrounding your route. You’ll still need to be connected when you first start a trip to download and cache your route. But this way, even if you take a wrong turn after losing your connection, Navigation can use the cached data to get you back on your way. We will be rolling this feature out gradually over the next few weeks.
This is just the start, and we’re really excited about all the possible ways to use vector graphics technology for the next generation of Google Maps. So please stay tuned!
Update 12:43 PM: Tweaked the description of the difference between image maps zoom levels.